Quien sepa un poco de Facebook Ads, estará de acuerdo en que la correcta instalación del píxel de seguimiento es una de las claves para el éxito de las campañas de publicidad en esta plataforma.
A continuación veremos como añadir este código de seguimiento a través de una de las herramientas más útiles que utilizamos hoy en día los profesionales del marketing digital, Google Tag Manager (GTM). Si no la sueles utilizar, te recomiendo que aprendas a hacerlo, por ejemplo a través de un curso, ya que te dará independencia sobre los desarrolladores web y podrás solucionar muchos problemas por ti mism@.
Obtener el píxel de Facebook
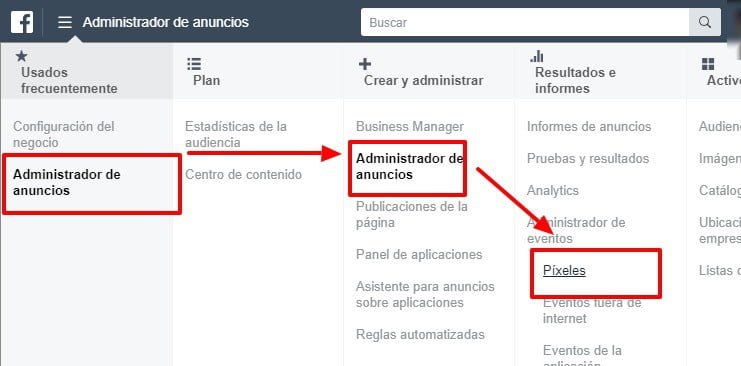
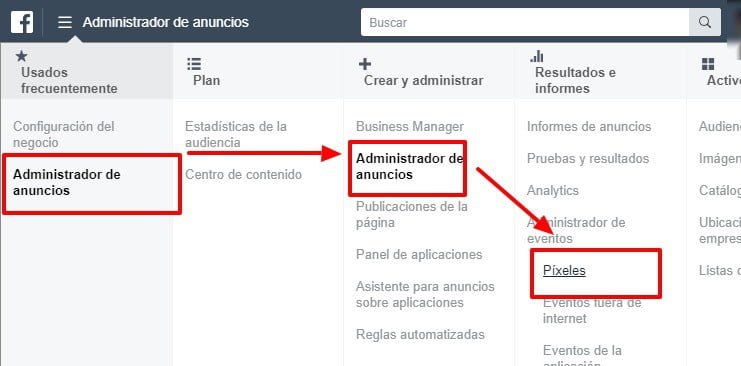
El píxel de Facebook se encuentra «escondido» en la configuración de la plataforma. Vamos al menú superior izquierdo y seguimos las indicaciones de la siguiente captura.


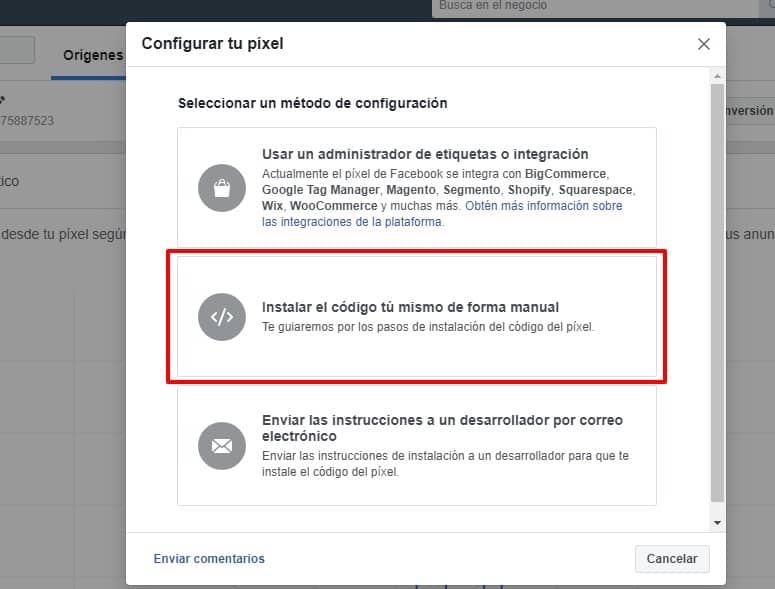
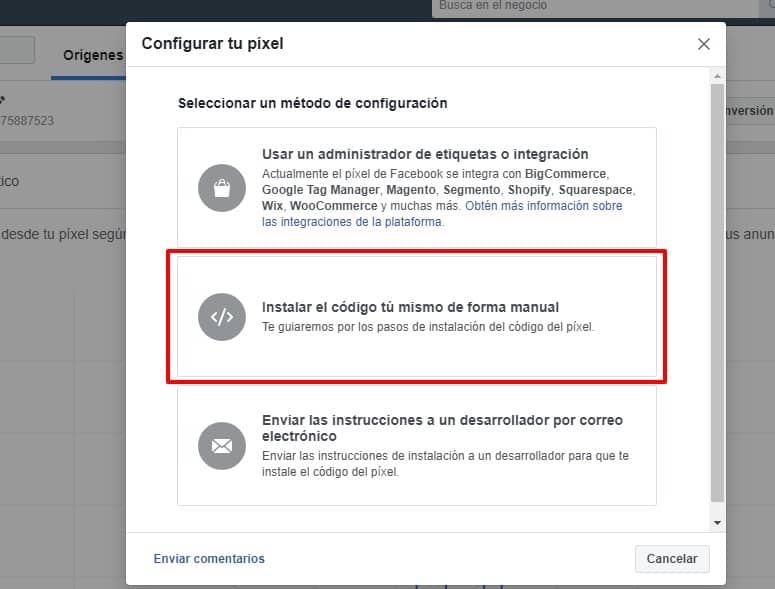
Una vez aquí , al crear un píxel, la plataforma ofrecerá varias opciones para instalarlo. Aunque existe una forma automática, yo recomiendo seleccionar la forma manual, ya que de esta forma no es necesario dar permisos y tenemos un control total de lo que se está haciendo.


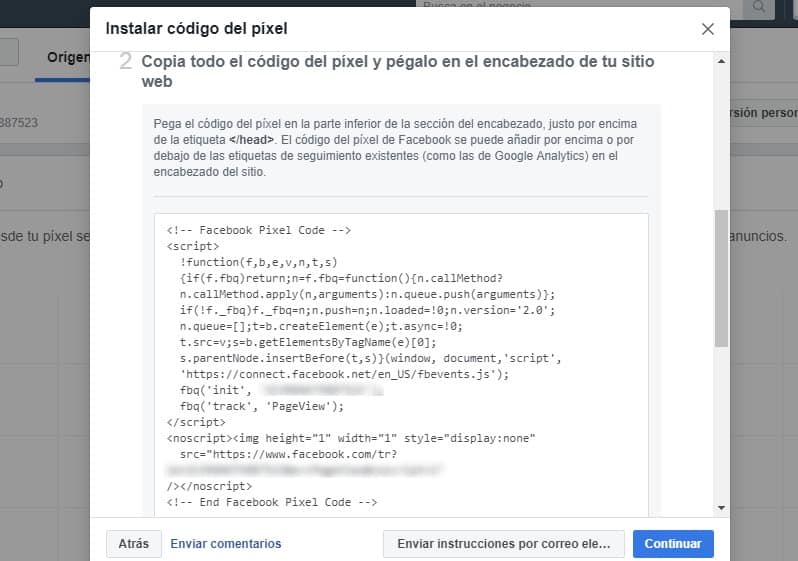
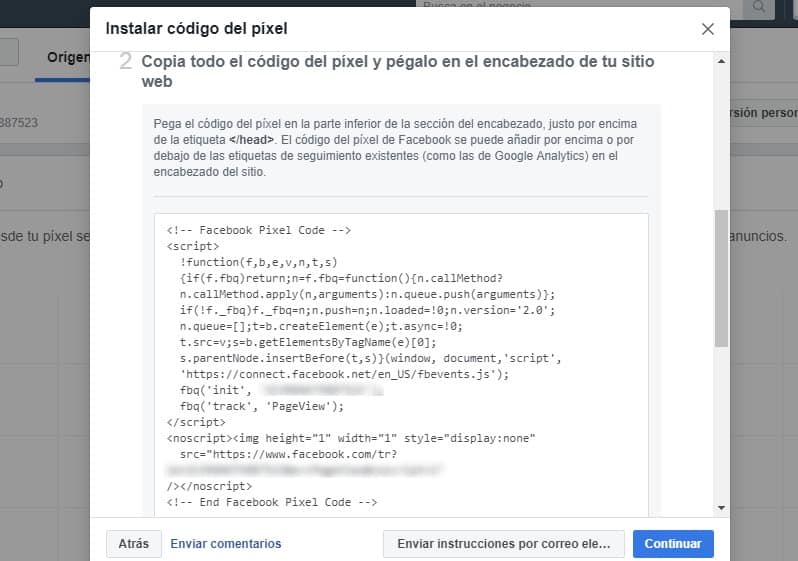
Ahora ya podremos ver el código de seguimiento para poder copiarlo y añadirlo a la web mediante GTM.


Instalación con GTM
Partimos de la situación en la que ya tenemos creada y configurada la cuenta de GTM para la página web. Ahora se trata de añadir la etiqueta a todas las páginas de la web.
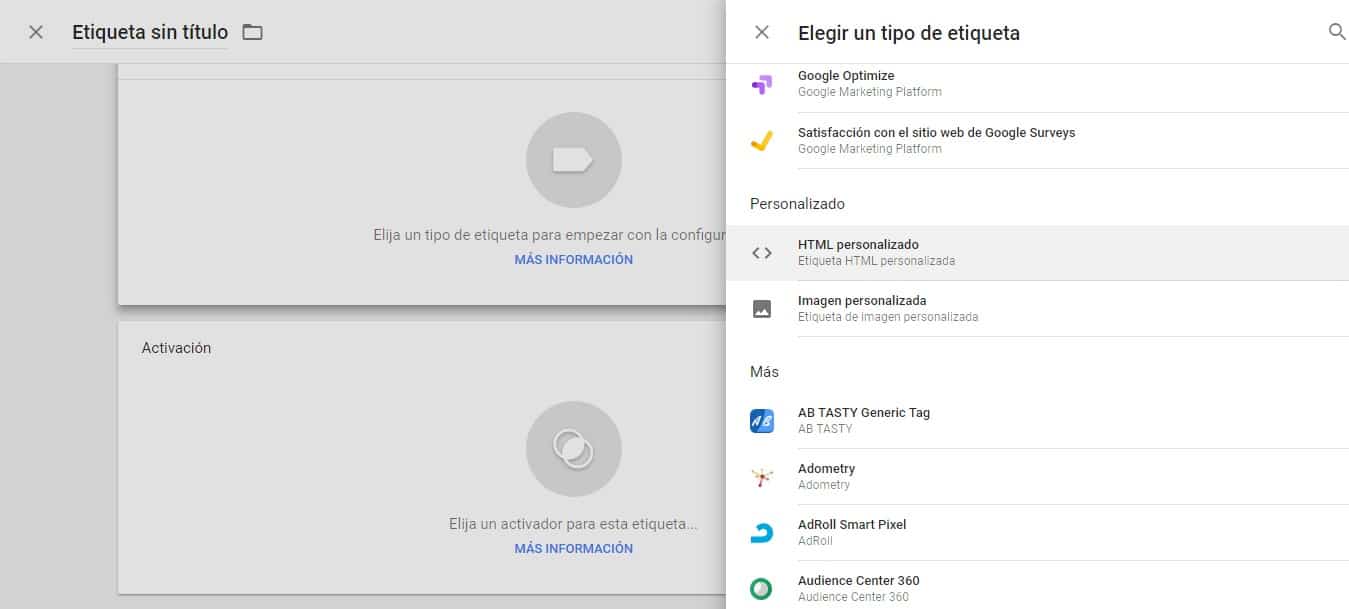
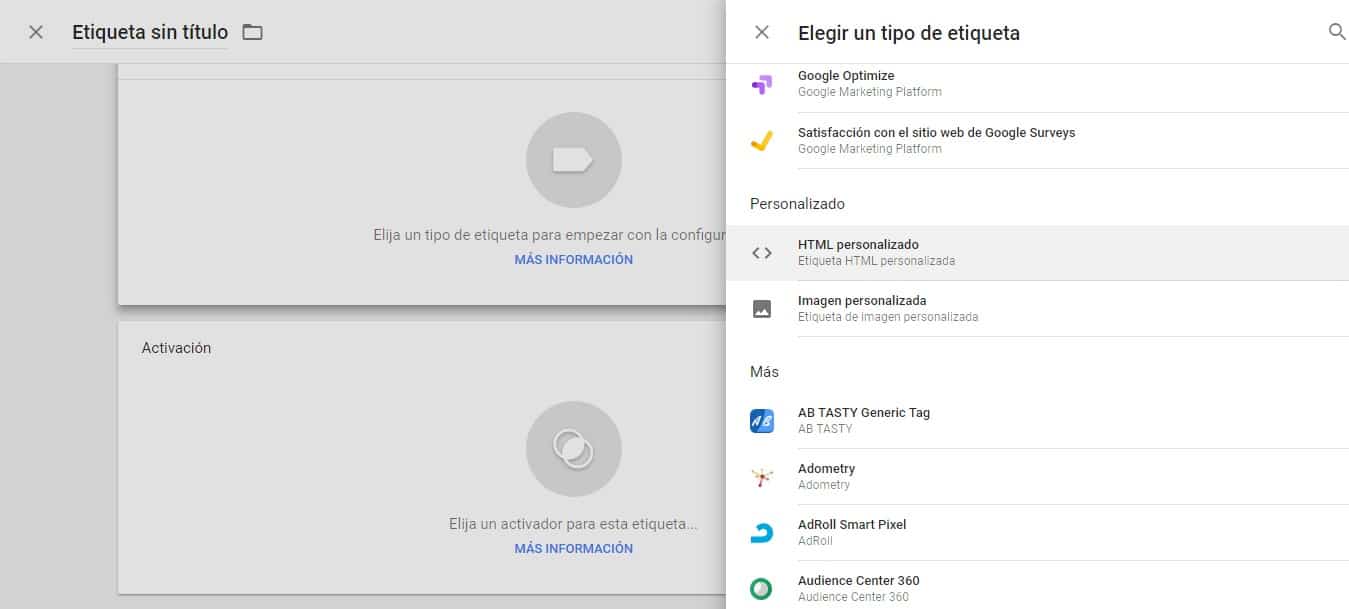
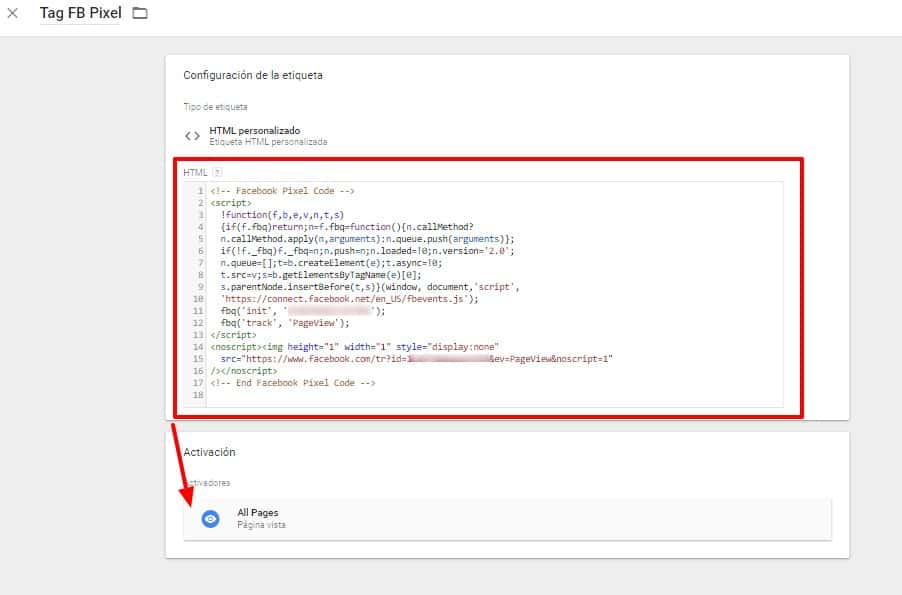
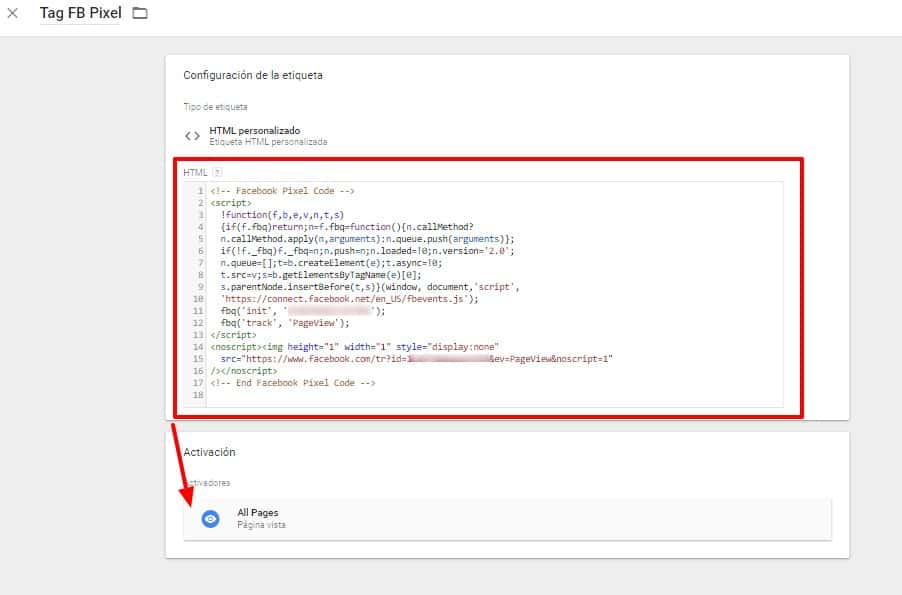
Hacemos clic en el menú de la izquierda, etiquetas y en la nueva pantalla, en nueva etiqueta. Ahora aparecerá una página similar en la siguiente, en la que elegiremos «HTML personalizado».


En el apartado de HTML, pegaremos el script de Facebook y en la parte de activación seleccionaremos «All pages» para que el código se cargue en todas las páginas de la web y de esta forma la plataforma pueda realizar el seguimiento.


Para comprobar que el píxel está bien instalado, puedes utilizar la extensión gratuita de Chrome «Facebook Pixel Helper«.
Añadir eventos de Facebook
Tal como tenemos ahora el píxel, Facebook hará seguimiento de los usuarios quehan visitado la web y por qué páginas han navegado, pero no tendrá información acerca de si han rellenado un formulario o han realizado una compra.
Para darle esta información vamos añadir eventos, en este caso uno que le indique ha FB Ads que hemos conseguido un lead.
El código que necesitamos es el siguiente: fbq(‘track’, ‘Lead’);
Y se añadirá solamente en la página de gracias, cuando el usuario contacte en la web. Puedes encontrar aquí todos los eventos disponibles.
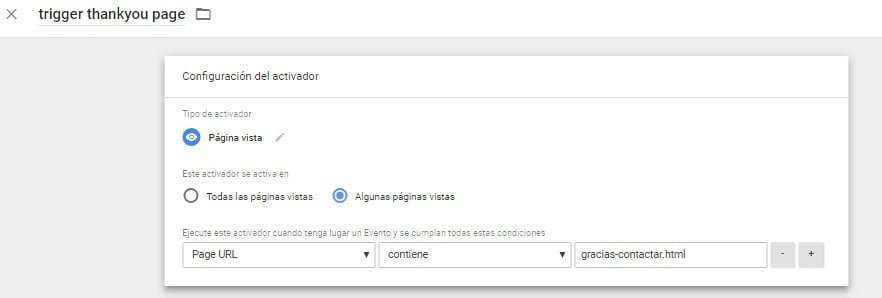
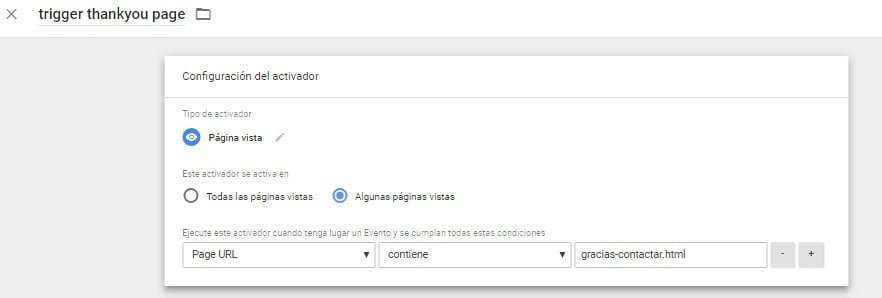
El proceso para añadirlo es el mismo que para el píxel, creamos una etiqueta nueva con HTML personalizado y añadimos el código anterior. La diferencia está en el activador, es decir, cuando queremos que se muestre el código.
Creamos un nuevo activador que coincida con la URL de la página de gracias y lo añadimos a la etiqueta. A continuación un ejemplo.


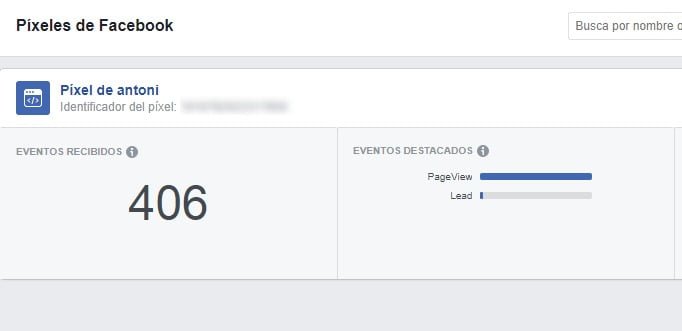
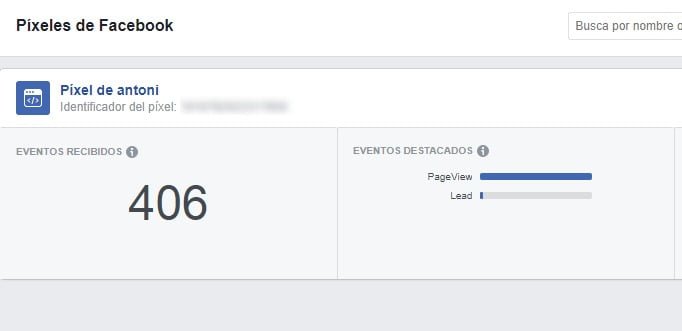
Para comprobar que funciona correctamente, podéis realizar el proceso de contacto y con la extensión de Chrome ver como además de «Pageview» aparece el «Lead». Además en la plataforma, podrás ver también información similar a esta


Un pequeño problema con los eventos
Al añadir el evento con GTM puede suceder una casuistica que haga que no funcione correctamente. A contonuación el problema.
Tenemos dos etiquetas de Facebook, una con el script de inicio y otra que mide el lead. GTM las mostrará en un orden aleatorio.
Si muestra primero la del lead y luego del script de inicio, no se contabilizará, ya que el script de inicio carga toda la información para comunicarse con FB.
¿Cual es la solución a esto? Lo puedes ver en siguiente vídeo tip de canal de YouTube ;-).
Si te ha gustado el artículo y has aprendido algo nuevo, por favor compártelo.








Deja una respuesta